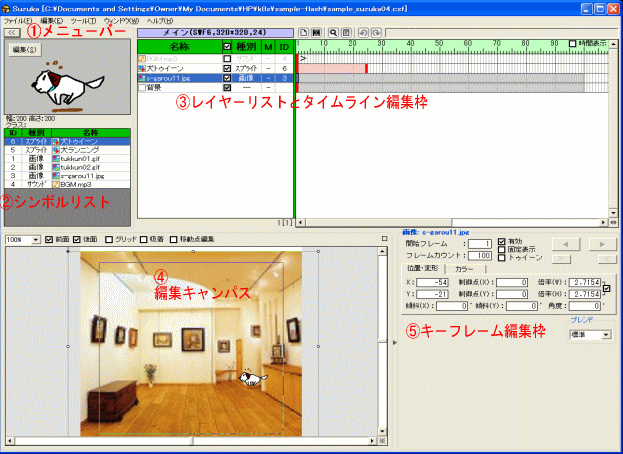
| ■HPに掲載するために利用した無料Flashソフト:Suzuka ◎完成したFlashファイル:1tukkun_douga02.csf(下図参照) ◎tukkun_douga02.csfより2 tukkun_douga02.swfを生成した。  ■HPBのソフトでFlashファイルの動画が正常動作するかを検証 ・HPBのメニュ-で挿入→ファイル→Flashファイルでtukkun_douga02.swfを選択する。 ・この動画を張付けたいペ-ジにswfを貼り付ける。 ・動画が動くことを確認し好みの大きさにする。 ■感想: 「犬が右上奥くから現れ左下前方へ走ってきて消える」パタ-ンについて 足を閉じた状態(1枚)と足を広げた状態(1枚)を時間軸をずらして交互に繰り返せばあたかも犬が走っている状態を表現できます。 このソフトの「トゥイーン・アニメーション」が犬が見え始める開始点と消える終了点を設定しその間の動きを保管している。 ◎最初は犬が背景画像の左下で消えると直ぐに右上奥くに犬が現れるのでなんとか犬が消えてから再度現れる間に待ち時間を欲しくなった。 開始点と終了点の間の動きの時間を100を25に変更すると犬が消えるから再び現れるのに待ち時間が生まれた。 tukkun_douga02.csfを再度保存しこのソフトでtukkun_douga02.swfを生成してHPBでプレビュ-したら上図の動画が作成できた。・・・簡単な操作で動画が出来るソフトです。・・・ |
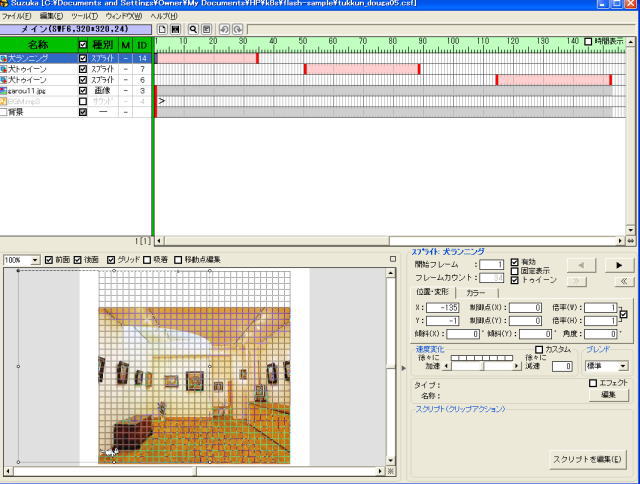
| 動画サンプル作成挑戦 tukkun_douga05.swf |
色々な動きをする動画(swf)のファイルを表示できないか?
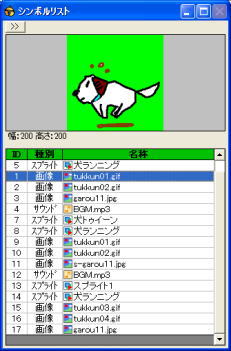
| 貸画廊のの動画作成方法 Flashムービー作成フリーソフト「Suzuka」が無償公開されている。 ①Flashムービー作成フリーソフト「Suzuka」(前編) ~簡単アニメーションを作ってみよう ②Flashムービー作成フリーソフト「Suzuka」(後編) ~スプライトやトゥイーン機能を使えば複雑な動きも楽々 ◎詳細な作成方法はhttp://itpro.nikkeibp.co.jp/article/COLUMN/20061222/257616/に記載 されているのでそちらを参照願います。これらを参考に当方で次の処理した。 ポイント1:素材準備でサンプルのイヌをタックン用に修正(透過色:緑指定) ポイント2:トゥイーン機能を使って出発点と終了点を決めその間を直進して走る。 ポイント3:タックンの速度変化をカスタムイ-ジングでパタ-ンを設定した。 (速度変化の傾きをある時間に負にするとタックンが減速してあたかも一瞬停止しているようにできる) 次におおまかな手順を記載しておきます。 1.画像を準備する: 次のタックンの画像を作成する。 ・奥から手前へ横切るタックン:出発点tukkun01.gif、終了点tukkun02.gif ・画廊の手前を横切るタックン: (左から右へ):出発点tukkun03.gif、終了点tukkun04.gif (右から左へ):出発点tukkun01.gif、終了点tukkun02.gif ②各種プロジェクト(CSF)の作成とSWFファイルを生成 (Flashム-ビ-作成ソフトSuzukaで次のCSFのファイルを作成) ・画廊の手前を横切るタックン(左から右へ):tukkun_douga01.csf → tukkun_douga01.swf ・画廊を対角線上に横切るタックン(奥から手前へ):tukkun_douga02.csf → tukkun_douga02.swf ・画廊を対角線上に横切るタックン、途中で止まる(奥から手前へ):tukkun_douga03.csf → tukkun_douga03.swf ・画廊を手前を横切る横切るタックン、画廊の手前を横切るタックン(右から左へ):tukkun_douga04.csf → tukkun_douga04.swf 色々試しにこのような動きを個々に作成した。 ③最終的にこれらの好みのパタ-ンを選んで連続して出来ないのか検討した。 ・Suzukaのソフトでプロジェクトのインポ-トの機能があったので試行錯誤して 現在閲覧している動きにした。 ◎現在みているタックンの動き:tukkun_douga05.csf → tukkun_douga05.swf ・画廊の手前を横切るタックン左から右へ→右から左へ→奥から手前へ これらのパタ-ンは「レイヤーリストとタイムライン」でどのタイミングで,どの素材をどれだけ表示するかを管理します。 2.HPで公開する方法 昭和画廊の貸画廊ご案内(sub4.html) ・挿入→ファイル→Flashファイル(*.swf)でtukkun_douga05.swfを保存してある場所 この時張付けたファイルの「属性の変更」でオブジェクトパラメ-タのタグを次のように 置換する。 名前MOVIEの値はfile:*****/tukkun_douga05.swfをtukkun_douga05.swfにする。 |
| トゥイーン・アニメーションを利用 (犬が画廊に現れ横切って消える動き) |
 |
 |
 |
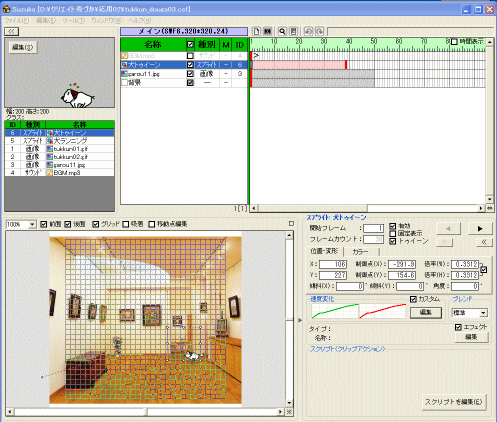
1.素材準備でサンプルのイヌをタック用に修正(透過色:緑指定) 2.スプライト:犬のトゥイーン 2-1.トゥイーン機能を使って出発点と終了点を決め横断して走る。 2-2.タックンの速度変化をカスタムイ-ジングでパタ-ンを設定 |
 |
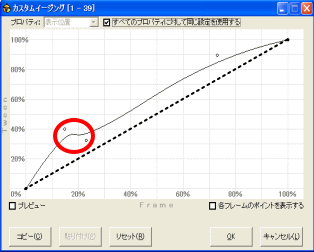
ポイント3の説明 カスタムイ-ジングのパタ-ン設定(速度変化) ・点線のパタ-ンの動きは犬のタックンが直進する ・実線の赤○パタ-ンの動き 傾きがやや平行のため犬のタックンは前進せず止まる |
| UP |